1. 크롬, 사파리 개발자 툴 사용하기
크롬 개발자 툴 창 여는 단축키
- 맥: ⌘ + ⌥ + J , 커맨드 + 옵션 + J 키를 누른다.
- 윈도우: Ctrl + Shift + J , 컨트롤 + 쉬프트 + J 키를 누른다.
혹은 브라우저에서 마우스 오른쪽 클릭: 검사 요소 혹은 inspect 메뉴를 클릭한다.
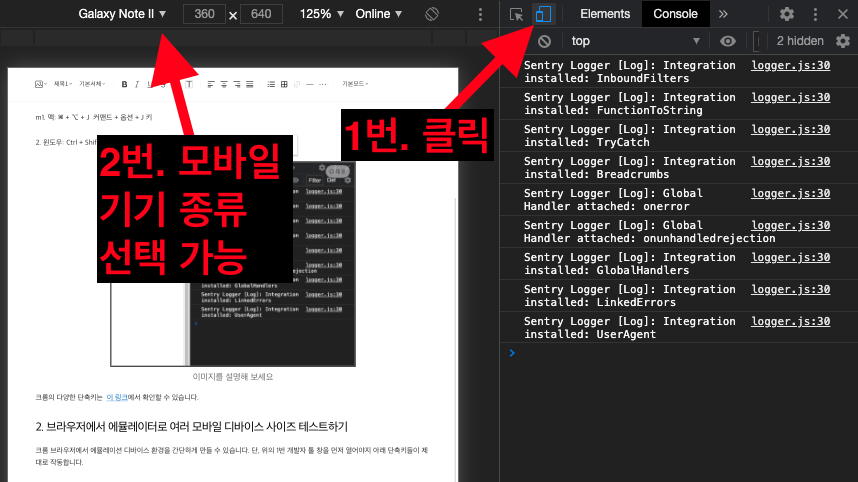
단축키를 누르면 오른쪽에 사진과 같은 창이 뜹니다. 각 탭을 선택해서 원하는 정보를 찾으면 됩니다.
크롬의 다양한 단축키는 이 링크에서 확인할 수 있습니다.
사파리 브라우저 개발자 툴 창 여는 단축키
1. 맥: ⌘ + ⌥ + I , 커맨드 + 옵션 + I 키를 누른다. (사파리는 애플 환경에서만 설치되는 브라우저이므로 윈도우 단축키는 없다.)
2. 상단 메뉴 중에 Develop / 개발 버튼을 클릭해서 웹 요소 검사하기 메뉴 클릭한다.
4. 마우스 오른쪽 클릭: 검사 요소 혹은 inspect 메뉴를 클릭한다.
참고로, 아이폰 사이즈에 맞는 반응형 웹을 개발할 때, 테스트나 에뮬레이터는 사파리 브라우저를 꼭 사용합시다.
아이폰과 사파리 브라우저 모두 애플 제품입니다. 따라서 모바일 앱을 개발하고 있더라도, 웹뷰를 올려서 개발하는 경우는 사파리 브라우저 검사를 꼭 체크해보시기 바랍니다.

2. 브라우저에서 에뮬레이터로 여러 모바일 디바이스 사이즈 테스트하기
크롬 브라우저에서 에뮬레이션 디바이스 환경을 간단하게 만들 수 있습니다. 단, 위의 1번 개발자 툴 창을 먼저 열어야지 아래 단축키들이 제대로 작동합니다.
1. 크롬 개발자 창을 연 상태에서 아이콘을 찾는다.
2. 기본 브라우저 창에서 단축키를 눌러서 모바일 에뮬레이션 창으로 이동한다.
- 맥: ⌘ + ⇧ + M 커맨드 + 쉬프트 + M 키 동시에 누른다.
- 윈도우: Ctrl + Shift + M 컨트롤 + 쉬프트 + M 키 동시에 누른다.
혹은 브라우저 개발자도구/요소 검사를 열은 상태에서

Toggle Screencast
이 아이콘을 클릭해보세요.

3. 모바일 기기, 핸드폰에 직접 에뮬레이션 기능 다운로드
1. 모바일 크롬: 안드로이드 폰, 삼성 갤럭시 폰
- 크롬 카나리아 Chrome Canary 다운로드 받는다.
- 크롬 카나리아는 크롬 브라우저의 개발자 버전이자, 아직 출시되지 않은 최신 기술을 가지고 있는 브라우저입니다. 다소 안정적이지 않고 잦은 버그가 있을 수 있으니 유의하세요.
- 리눅스 환경: 크롬 카나리 대신 크로미움을 다운로드 받는다.
- 안드로이드에서 크롬 디버깅하는 방법 공식 설명 웹사이트를 참조한다. developers.google.com/web/tools/chrome-devtools/remote-debugging
2. 모바일 사파리 : 아이폰
강의를 시작하기에 앞서, ios 애플 아이폰, 안드로이드 갤럭시 핸드폰, 여러 종류의 브라우저에서 어떻게 HTML, CSS 렌더링을 테스팅 하는지 알아봅니다.
1. 아이폰 디버킹 웹킷 프록시 깃헙에서 다운받기
google/ios-webkit-debug-proxy
A DevTools proxy (Chrome Remote Debugging Protocol) for iOS devices (Safari Remote Web Inspector). - google/ios-webkit-debug-proxy
github.com
2. 애플 아이폰과 안드로이드에서 USB 연결, 혹은 원격으로 브라우저 테스트, 에뮬레이션, 디버깅하기
아래 링크에서는 다음과 같은 테스트와 디버깅하는 방법과 소프트웨어를 알려줍니다.
- 아이폰에서 안드로이드 폰 사이즈 테스트하기
- 안드로이드 폰 USB 로 연결해서 데스크탑 크롬 브라우저 디버깅하기
https://www.smashingmagazine.com/2014/09/testing-mobile-emulators-simulators-remote-debugging/
'개발 | 코딩' 카테고리의 다른 글
| URL 링크 클립보드에 복사하기 기능 만드는 법 | 리액트 링크 복사하기 (0) | 2021.02.26 |
|---|---|
| 버튼 아이콘 클릭 가능 영역 넓히기 | 리액트 React, 스타일 컴포넌트 Styled Component, CSS (0) | 2021.02.09 |
| 헐 개발자세요? 개발자처럼 안 생겼어요 (0) | 2021.02.07 |
| 프론트엔드 웹개발 | 면접 기본 (1) AJAX 기초 (유다시티 강의자료) (0) | 2021.01.04 |
| [카카오프로젝트100 후기] 개발자에게 1일 1커밋이란 근력 운동과 같다 (0) | 2020.12.27 |