*Udacity 온라인 무료 강의를 듣고 번역 및 요약했습니다.
1. GET Request 란 무엇인가
클라이언트 (브라우저) -> 인터넷 (통신): 중간자 -> 서버 (데이터를 보관하는 곳)
클라이언트는 서버에게 '내가 누구인지'와 '내가 무엇을 원하는지' 정보가 담긴 GET request 요청을 보낸다. 인터넷이 이 요청을 서버에게 전달해준다. 서버는 클라이언트가 보내는 요청 메시지가 valid 유효하면, response 응답을 다시 보낸다.
2. 비동기와 동기의 차이점: Asynchronous, Synchronous
만약 브라우저가 이 get request 를 synchronous 하게 보낸다면, 서버로부터 응답을 받을 때까지 다른 작업을 수행하지 못하고 계속 기다려야 한다.
하지만 비동기로 요청한다면, 이 요청과 응답에 대한 일은 백그라운드에서 알아서 진행된다. 그리고 브라우저는 그 사이에 웹페이지 렌더링에 필요한 다른 일을 처리하고 있으면 된다.
3. 콜백 함수란?
브라우저 및 클라이언트는 GET 요청을 하면서, 서버로부터 받은 응답을 어떻게 처리해야 겠다는 계획을 보통 갖고 있다. AJAX 비동기로 요청을 한다면, 브라우저는 서버 응답을 받기 전까지 다른 일을 하고 있으면 된다.
그러다가 응답을 받으면, 그 때 그 응답으로 계획했던 일을 처리한다. 이 계획을 콜백이라고 한다.
응답을 되돌려 받았을 때 (get response back), 부르는 함수 (call 하는 함수) 라는 의미이다.
4. AJAX 의미
Asynchronous Javascript And Xml 의 줄임말이다.
첫 단어의 뜻은 비동기이다. 브라우저가 서버에게 보내는 요청이 브라우저의 다른 할 일을 방해하지 않는다는 의미이다.
비로소 응답을 받았을 때만, 요청 업무로 처리한다.
마지막 단어 XML 은 응답 데이터의 여러 형식 중 하나이다. 예전에는 <entry></entry> 형식의 xml 데이터가 주로 사용되었지만, 요즘은 JSON 오브젝트 형식이 더 흔히 쓰인다. HTML 코드도 응답 데이터로 자주 쓰이는 형식 중 하나이다.

5. 비동기 처리 예시 : 페이스북 타임라인이 어떻게 로딩되는지 생각해보자
1. 뉴스피드 페이지를 계속 스크롤하는데도 웹페이지가 새로고침되지 않고 새로운 컨텐츠가 무제한으로 나온다.
페이지가 새로 로딩하지 않는다는 것은 페이스북이 비동기 요청으로 뉴스피드 컨텐츠를 불러 들이고 있음을 의미한다.
2. 친구의 타임라인에 포스팅을 했다.
포스팅하기 버튼을 클릭해도 페이지가 새로고침되지 않는다. 하지만 버튼을 누르자마자 친구의 타임라인에 당신이 방금 쓴 글이 보인다. 마찬가지로 웹사이트가 새로 로딩되지 않고 비동기 요청으로 처리되었다.
3. 친구의 사진을 계속해서 넘겨볼 수 있다.
전체 웹페이지가 새로 렌더링되지 않고, 앨범에 있는 사진들은 무제한으로 로딩된다. 새로운 이미지가 나타나지만, 웹사이트의 새로고침 현상은 발생하지 않는다.
페이스북이 비동기처리를 어떻게 하는지 자세히 보고 싶다면, 페이스북 웹사이트를 들어가서 개발자 도구를 열도록 한다. 네트워크 탭을 클릭하고 뉴스피드를 스크롤하면서 어떤 새로운 요청들이 발생하는지 본다.
6. 비동기 처리 퀴즈
다음 중 AJAX 요청에 반드시 필요한 컴포넌트(들)는 무엇인가?
1. URL string
2. datatype string
3. settings object
4. success function
새로운 언어나 기능을 배울 때는 항상 문서를 먼저 참고하는 것을 추천한다. 유다시티에서는 이 문서를 참고자료로 알려주었다: api.jquery.com/jquery.ajax/
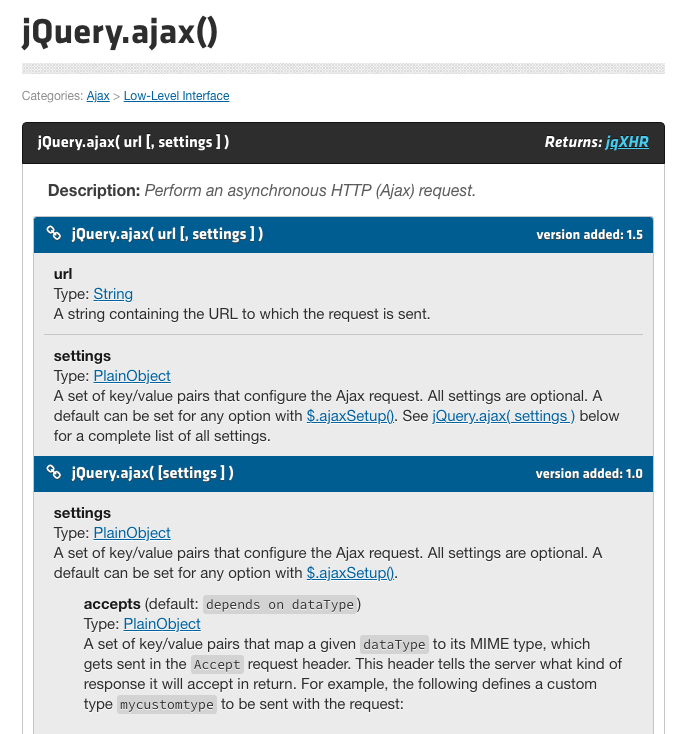
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
위 링크로 들어가서 스펙을 확인해보면, jQuery.ajax() 라는 함수에 필수 파라미터는 url 뿐이다. [ ] 괄호 안에 있는 settings 는 옵션이다. 스크롤해서 아래로 내리면 dataType string 도 보이는데, 이것도 settings object 안에 포함되는 내용이기에 옵션 사항일 뿐이다.

7. 무료로 사용 가능한 유명한 웹사이트 API 찾는 방법
구글, 지메일, 구글 지도, 유튜브 등 구글 제품에 관련된 API 는 모두 여기에서 볼 수 있다. developers.google.com/apis-explorer/
Google APIs Explorer | Google Developers
The Google APIs Explorer is is a tool that helps you explore various Google APIs interactively.
developers.google.com
구글, 트위터, 페이스북, 아마존, 트윌로, 마이크로소프트 빙, 도큐싸인, 구글 애드센스, 구글 맵, 위키피디아, 링크드인, 인스타그램 등의 API 링크를 보여준다.
www.programmableweb.com/apis/directory
Discover New APIs
Search the Largest API Directory on the Web
www.programmableweb.com
8. CORS 정책
Cross origin resource sharing 의 줄임말이다. 크로스 도메인 요청 혹은 교차 출처 리소스 공유라고 한다.
해커나 바이러스의 악의적인 요청으로부터 서버를 보호하기 위한 매우 엄격한 브라우저 정책이다. CORS 는 서버 측에서 컨트롤하기 때문에 클라이언트나 브라우저 측에서 조치를 취하지는 않는다. 하지만 클라이언트는 어떤 API가 CORS 설정에서도 작동하는지 안하는지는 알아야 한다.
CORS 정책은 same-origin policy 동일 출처 정책이 너무 엄격해서 나온 대안이다. 동일 출처 정책은 A라는 웹사이트의 문서나 스크립트가 B라는 웹사이트 추가될 수 없도록 한다. 하지만 인터넷의 사용이 방대해지면서 하나의 컨텐츠를 여러 도메인과 웹사이트에서 활용하는 일이 많아졌고, 이 정책이 너무 엄격하다는 의견이 우세해졌다.
동일 출처 정책 - 웹 보안 | MDN
동일 출처 정책(same-origin policy)은 어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식입니다. 동일 출처 정책은 잠재적으로
developer.mozilla.org
서버를 관리하고 운영하는 개발자들은 서버의 CORS 설정을 활성화시키고 동일 출처 정책을 비활성화할 수 있다. CORS는 비교적 새로운 브라우저 기능이다. 서버로부터 특정 header 헤더 내용을 응답으로 받으면, 브라우저는 크로스 도메인 요청을 허용한다.
CORS를 지원하지 않는 API가 있다면, 개발자가 다른 메소드를 사용해야 한다. 동일 출처 정책을 우회하는 다른 방법은 JSON-P이다. JSON-P 는 교차 출처 요청, 크로스 도메인 요청을 허용하게 만드는 독특한 트릭이다. 많은 API들이 개발자가 콜백 함수 이름을 지정하도록 한다. 그리고 콜백함수가 브라우저에서 실행 될때, API는 자신의 데이터를 그 콜백 함수에 넘기는 용도의 자바스크립트 파일을 만든다.
아주 깔끔한 방법은 아니지만, 제이쿼리를 사용해서 AJAX 비동기 요청을 할 때는 JSON-P가 가장 간단한 방법 중 하나이다. AJAX 함수의 파라미터에 그냥 추가 옵션을 하나 더 끼어넣는 정도이다.
유다시티 온라인 웹 개발 프론트엔드 무료 강의 출처는 여기입니다.
classroom.udacity.com/courses/ud110
Udacity
classroom.udacity.com
'개발 | 코딩' 카테고리의 다른 글
| URL 링크 클립보드에 복사하기 기능 만드는 법 | 리액트 링크 복사하기 (0) | 2021.02.26 |
|---|---|
| 버튼 아이콘 클릭 가능 영역 넓히기 | 리액트 React, 스타일 컴포넌트 Styled Component, CSS (0) | 2021.02.09 |
| 헐 개발자세요? 개발자처럼 안 생겼어요 (0) | 2021.02.07 |
| 모바일 반응형 HTML CSS 웹 브라우저 테스트, 개발자 도구, 단축키 (1) | 2021.01.23 |
| [카카오프로젝트100 후기] 개발자에게 1일 1커밋이란 근력 운동과 같다 (0) | 2020.12.27 |