1. 공유하기 버튼이 위치할 웹페이지를 정합니다.
- 예) 온라인 이커머스 마켓 웹사이트라면, 상품 상세 페이지에 공유하기 버튼을 만듭니다.
- 예) 소셜미디어 앱이라면, 개별 포스팅마다 공유하기 버튼을 생성합니다.
2. 공유하기 버튼을 클릭했을 때, 어떤 공유 기능들이 떠야 하는지 결정합니다. 이에 따라 아이콘 모양, 버튼을 누른 직후 발생하는 이벤트가 달라집니다.
- 1. 공유하기 버튼을 누르자마자 카카오톡 앱이 바로 열리면서 친구에게 메세지를 보내고 싶습니다.
- 아이콘 버튼을 카카오톡 로고 이미지로 설정합니다.
- 2. 공유하기 버튼을 눌렀을 때, 카카오톡, 페이스북, URL 복사하기 등 다양한 공유 기능 옵션들이 나왔으면 좋겠습니다.
- 앱 중간이나 하단에 새로운 팝업 창이 떠야 합니다.
- 그 팝업 창 안에, 카카오톡, 페이스북, URL 복사하기 옵션을 대표하는 아이콘들을 만듭니다.

3. 카카오톡 공유하기 버튼을 누른 후, 카카오톡 앱으로 이동했다고 상상합니다.
친구에게 메시지를 공유했을 때, 이미지, 제목, 상품 설명, 가격 등 어떻게 메시지가 보였으면 좋겠는지 기획합니다. 카카오톡 공유 시, 메시지 타입은 카카오에서 정해주는 규격대로 어느정도 맞춰야 합니다. 그래서 변경할 수 있는 폭이 다소 제한적일 수 있습니다.
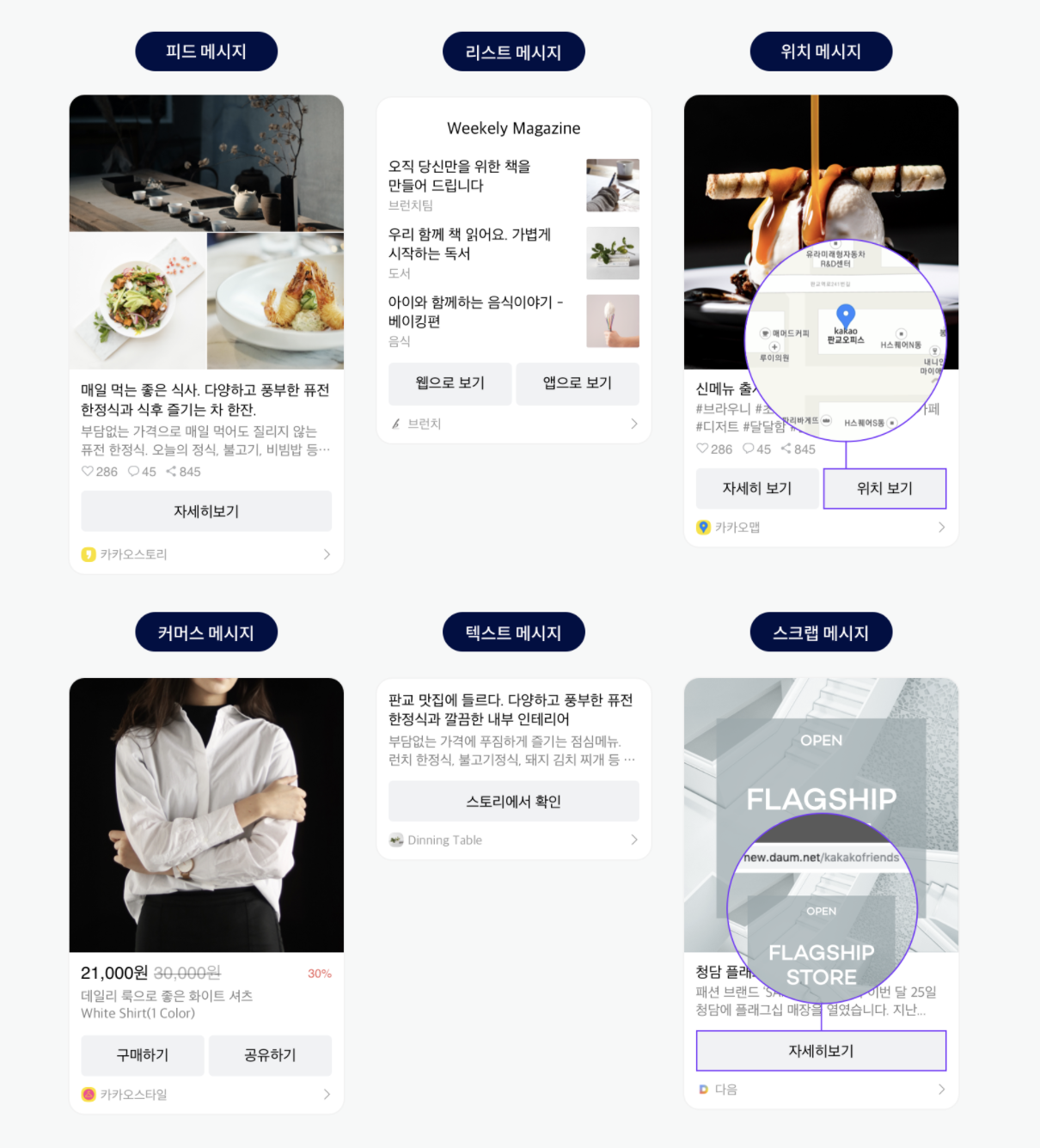
메시지 타입의 종류는 카카오 개발 공식 페이지에서 확인 가능합니다. 아래 사진은 해당 웹페이지의 스크린샷입니다. 보다시피 다양한 종류로 카카오톡 메시지를 공유할 수 있습니다. 기획하는 제품을 어떤 메시지 타입으로 공유했을 때, 가장 효과적일지 고려해서 선택합니다.

4. 메시지 타입을 정했다면, 해당 메시지 안에 있는 문구들을 정해서 개발자에게 전달해야 합니다.
해당 메시지 중 어떤 부분을 개발자가 수정할 수 있는지 알아보아야 합니다. 카카오 개발 웹페이지의 설명이 친절하기 때문에 코딩을 모르는 기획자라도 본인이 직접 요구사항을 파악할 수 있어 보입니다.
아래의 예제 스크린샷 사진을 봅시다. 피드 메시지 안의 어떤 아이템들을 개발자가 커스터마이즈 할 수 있는지, 어떤 제약사항이 있는지 설명되어 있습니다. 기획자는 제목, 설명, 버튼 모두 회사의 브랜딩과 톤앤매너에 맞게 문구를 정해서 개발자에게 전달합니다.
주의사항: 제품의 재고가 없거나 가격 데이터가 없는 예외 케이스가 발생할 수도 있습니다. 그럴 경우, 카카오톡에서 메시지가 어떻게 보였으면 좋겠는지 개발자와 의논해보도록 합니다.

5. 카카오톡으로 공유된 제품 메시지를 클릭했을 때, PC 웹에서는 어떤 URL, 모바일 웹에서는 어떤 URL로 이동할지 구상합니다.
카카오톡 공유하기로 친구에게 메시지가 잘 보내졌습니다. 이제, 친구가 공유된 메시지를 클릭했을 때, 어떻게 이동하거나 보이면 좋을지 기획해야 합니다.
1. 메시지를 클릭한 직후
- 모바일 카카오톡 앱에서 메시지를 클릭한 경우: 기본적으로, 카카오톡 내부의 모바일 웹사이트로 이동한다. (잘 이해가 안되면, 카카오톡으로 아무 웹페이지 링크를 공유하고 클릭해보길 바랍니다. 크롬이나 사파리로 이동하는 게 아니라, 카카오톡 앱 안에서 웹페이지가 뜹니다.) 이 때, 당신 회사의 모바일 앱을 열도록 상단 배너를 달아달라고 개발자에게 요구할 수 있습니다.
- PC 카카오톡 앱에서 메시지를 클릭한 경우: PC 에서는 유저의 기본 브라우저 창이 뜨면서 해당 제품의 웹사이트로 이동할 것입니다. PC 에서는 보통 상단 배너를 달지는 않는 듯 합니다. PC 화면이 크면, 상단 배너가 조금 거추장스럽게 보일 수 있겠죠? 하지만 모바일 앱으로 열면 할인혜택이 있다는 팝업 창을 띄우는 기획을 할 수 있겠네요.
- 타블렛 카카오톡 앱에서 메시지를 클릭한 경우: 모바일이나 PC 기획 중 어느 방향을 따를지 개발자에게 알려주면 좋겠네요.
2. 앱을 열지 않고 웹 서핑을 계속하는 경우
아래의 예시 사진처럼, 모바일 카카오톡 앱에서 상단 배너를 띄웠다고 상상합니다. 유저는 앱을 열기가 귀찮아서 카카오톡 브라우저 내부에서 당신의 웹사이트를 계속 구경합니다.
이 때, 상단 배너를 계속 유지하고 싶은가요? 아니면 해당 제품 페이지를 벗어나면 상단 배너가 사라졌으면 좋겠나요?
이 상세 기획도 포함해서 개발자에게 전달하는 것을 추천합니다.
3. 앱 열기를 클릭했는데, 앱이 다운로드 되어있지 않은 경우
이런 경우에는 기본적으로 앱스토어나 플레이스토어를 이동해야 합니다. 앱 개발자들 대부분이 이런 경우까지 포함해서 개발을 할 것이라 생각합니다. QA 를 할 때, 앱스토어로 잘 이동하는지, 아니면 아무 반응이 일어나지 않는지만 잘 확인하면 될 듯 합니다.

6. 이 정도면 충분히 상세한 기획 같습니다.
생각보다 어렵지 않지만, 은근히 고려할 게 많다고 느껴질 수도 있습니다.
서비스 기획자나 프로덕트 오너가 이정도의 상세기획을 전달하고, 앱 화면별로 이벤트 흐름도를 잘 정리해서 준다면, 개발자 입장에서는 개발에 충실하면서 작업할 수 있을 것입니다.
다들 화이팅하세요!
참고 링크
developers.kakao.com/docs/latest/ko/message/js#before-you-begin
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
developers.kakao.com/docs/latest/ko/message/message-template
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
devtalk.kakao.com/t/topic/49676
Kakao DevTalk
카카오 데브톡. 카카오 플랫폼 서비스 관련 질문 및 답변을 올리는 개발자 커뮤니티 사이트입니다.
devtalk.kakao.com
'개발 | 코딩' 카테고리의 다른 글
| URL 링크 클립보드에 복사하기 기능 만드는 법 | 리액트 링크 복사하기 (0) | 2021.02.26 |
|---|---|
| 버튼 아이콘 클릭 가능 영역 넓히기 | 리액트 React, 스타일 컴포넌트 Styled Component, CSS (0) | 2021.02.09 |
| 헐 개발자세요? 개발자처럼 안 생겼어요 (0) | 2021.02.07 |
| 모바일 반응형 HTML CSS 웹 브라우저 테스트, 개발자 도구, 단축키 (1) | 2021.01.23 |
| 프론트엔드 웹개발 | 면접 기본 (1) AJAX 기초 (유다시티 강의자료) (0) | 2021.01.04 |