티스토리 블로그 썸네일 종류
우선, 썸네일 종류를 알아보고 모든 사이즈에 깨지지 않는 규격을 찾아내보았다.
1. 직사각형: 전체 글 리스트에 있는 이미지는 직사각형 모양이다.

2. 정사각형: 우측이나 좌측 사이드바에 뜨는 글 최근글, 인기글 리스트의 썸네일 이미지는 정사각형 모양이다.

티스토리 블로그 썸네일 이미지 비율 | 사이즈 | 규격
처음에 별 생각없이 눈대중으로 썸네일을 만들었다가 정사각형에서는 안 깨지지만, 직사각형 썸네일에서는 이미지가 자꾸 짤렸다.
그렇다면 우리는 직사각형, 정사각형 두가지 사이즈를 모두 고려해서 글씨가 잘리지 않도록 썸네일을 만들어야 한다. 방법은 다음과 같다.


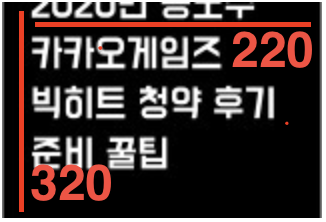
1. 썸네일 사이즈 전체 (배경 포함)는 직사각형으로 만든다. 배경은 320 x 220 사이즈와 비슷한 비율로 맞추면 된다. 필자가 직접 티스토리 썸네일을 캡쳐해서 얻은 비율 값이다.
2. 글씨는 1:1 비율의 정사각형 사이즈 안에서만 쓴다.
이렇게 만들면 리스트 직사각형 썸네일에도 정사각형 썸네일에도 깨지거나 짤리지 않는다!
티스토리 썸네일 가장 쉽고 간단하게 만드는 법
나는 구글 슬라이드로 만드는 편인데, 아래 내용을 따라하면 아주 간단하게 만들 수 있다.
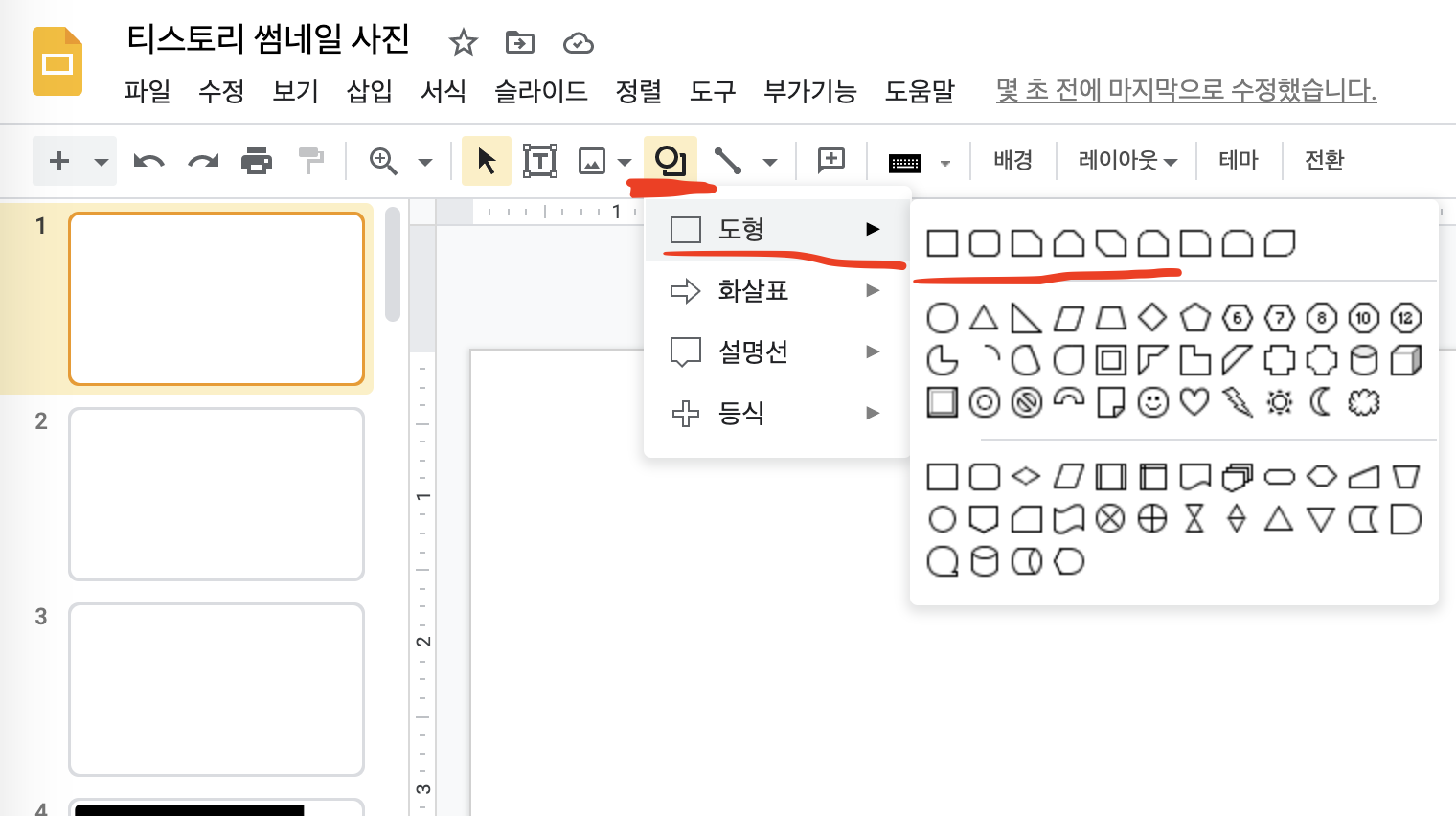
1. 구글 슬라이드 도형 > 직사각형

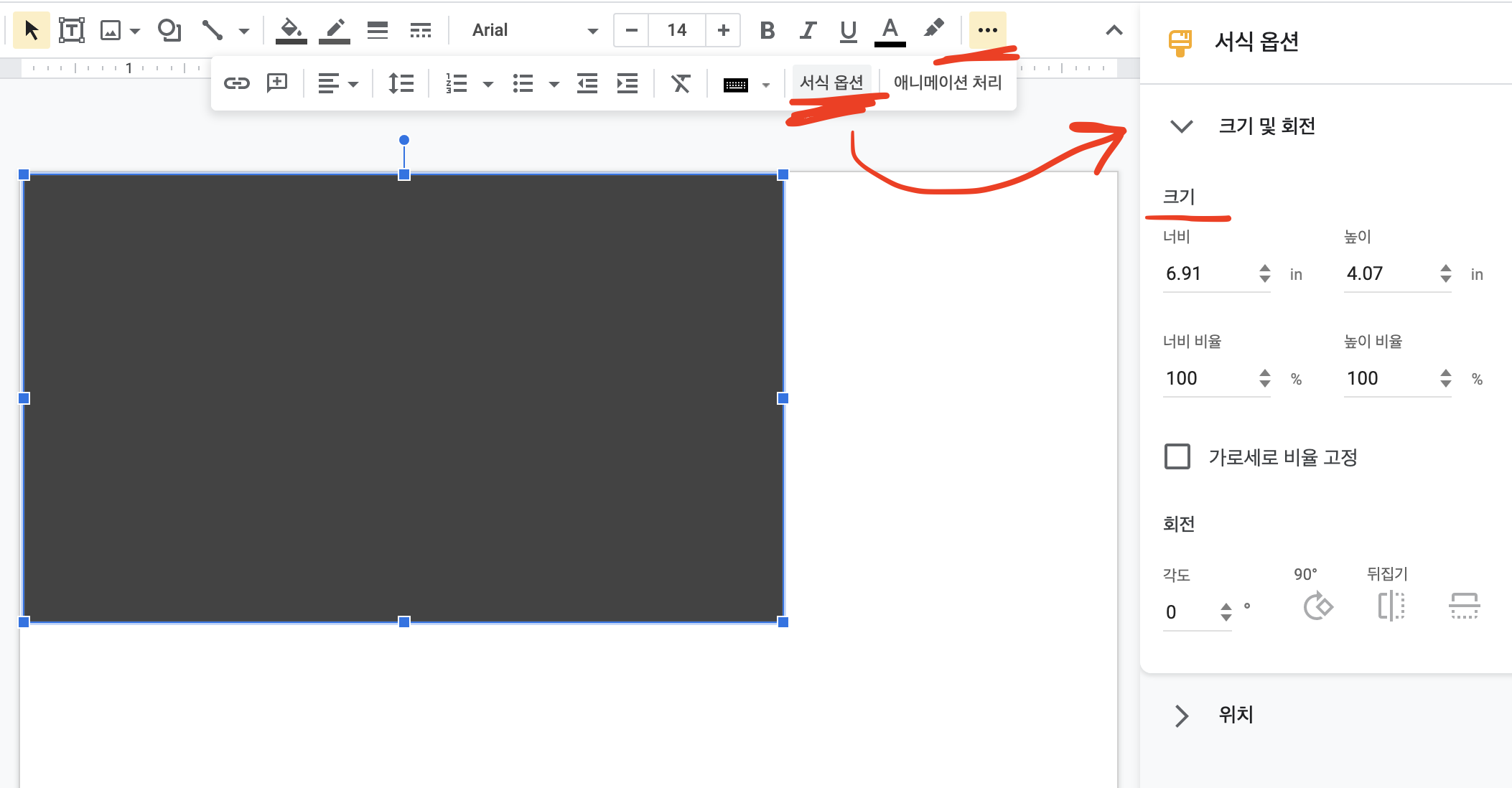
2. 도형을 그리고 나면, 오른쪽 상단에 ... 아이콘을 클릭 > 서식 옵션을 띄운다

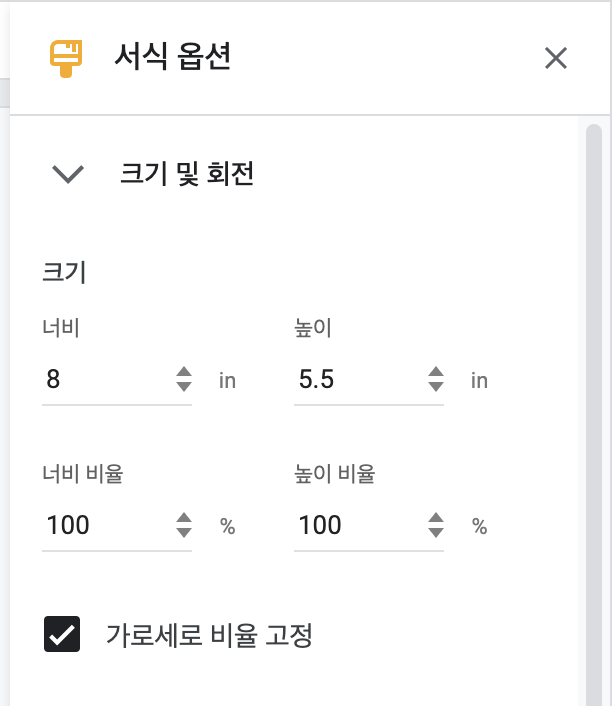
3. 서식 옵션 > 크기 : 너비 8 inch, 높이 5.5 inch 로 사이즈 설정.

4. 글씨는 텍스트 상자로 대충 만들고, 1:1 비율의 정사각형 > 너비 5.5 inch, 높이 5.5 inch 로 규격 설정


이렇게 하면 필자 블로그에 리스트에 보이는 썸네일들처럼 깨지지 않고 만들 수 있다. 이 해결 방법은 티스토리 뿐만 아니라 다른 블로그나 웹사이트에도 적용 가능할 것 같다.
도움이 되셨다면 하트 부탁드려요! :)
'리뷰 및 후기' 카테고리의 다른 글
| 2021 스타벅스 다이어리 플래너 후기, 장점 (사진 많음) | 스타벅스 겨울 프리퀀시 (0) | 2020.12.20 |
|---|---|
| 상업용 무료 다운로드 한글 영문 폰트 (웹툰, 인스타툰, 유튜브 자막 추천) (1) | 2020.12.18 |
| 2021 스타벅스 폴더블 크로스백 네이비 구매 후기 (사진 많음) | 스타벅스 프리퀀시 (2) | 2020.12.13 |
| 미국 젊은이들이 도널드 트럼프를 싫어하는 이유 5가지 (0) | 2020.12.10 |
| 구글 애널리틱스 블로그 추적 ID 찾기 (2020 버전) (0) | 2020.10.03 |